amakanのUIの歴史
amakan の UI がころころ変わっている様子を紹介します。
2016年夏
amakan は 2016年6月に開発を始めました。最初の段階では書籍データの収集ロジックの開発に注力しようと考え、UI には有料の CSS テーマを購入して利用していました。Twitter Bootstrap を利用してマテリアルデザインで管理画面をつくろう的な CSS テーマを選択しました。

2016年冬
用意された部品では限界があると考え、これまで利用してきた CSS テーマを捨て、自分で適当な CSS を書いて UI をつくっていく体制に移行しました。この変更と同時に、リンクをクリックすると画面内の必要な部分だけが書き換わる、所謂 Single-Page Application のような形に移行しました。

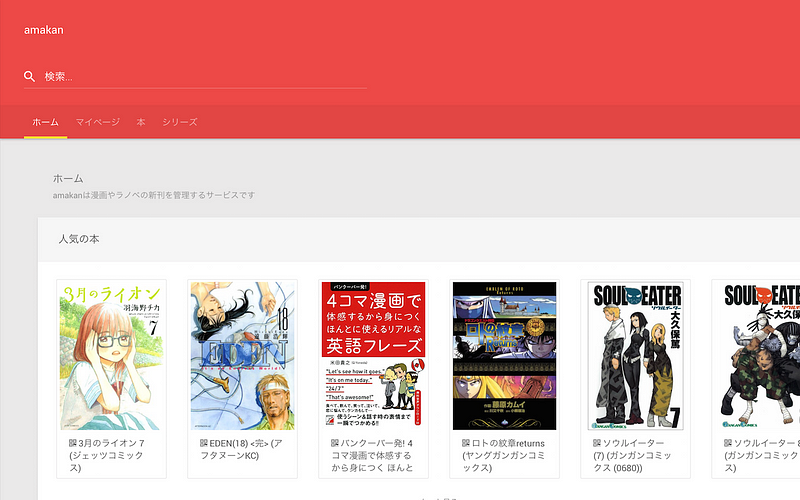
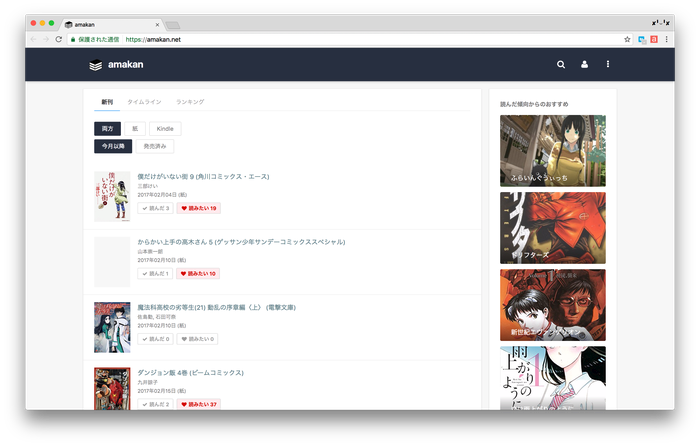
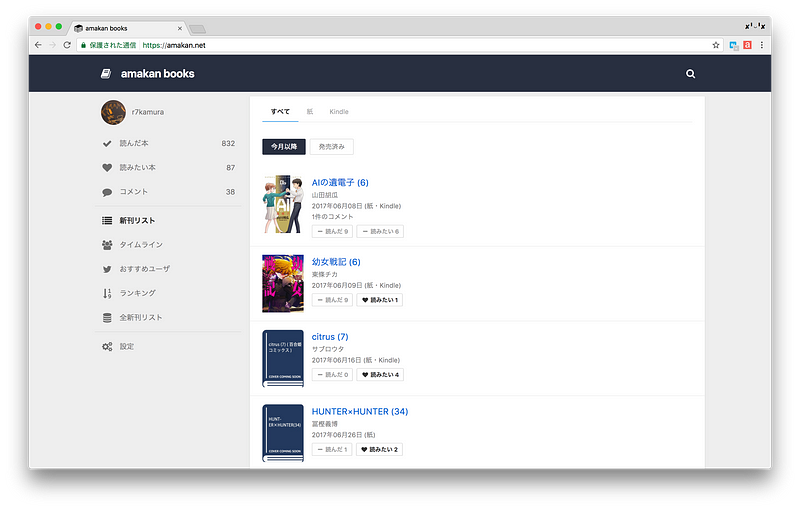
2017年春
これまでの UI では、おすすめの作品や傾向の似ている作品といった、利用者の気を引くためや賑やかしのためのコンテンツが存在していました。そういった冗長なコンテンツを排し、利用者の操作性を向上させることを考え、デスクトップアプリ風の UI に変更しました。

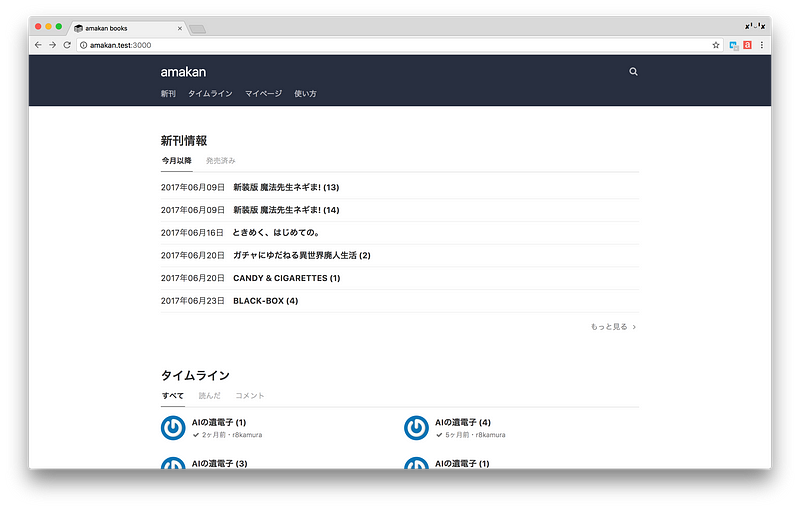
2017年夏
夏の間に大きめの UI の変更を計画しており、現在変更作業を進めています。これまでの UI には「ふつうの Web サイトっぽくない」というところに問題意識があり、慣れた人にとっては操作しやすい一方で、初めて訪れた人を不安にさせてしまう可能性が高いと感じていました。また、UI 部品の主張が強く、主役である本が霞みがちであるという問題意識も感じていました。
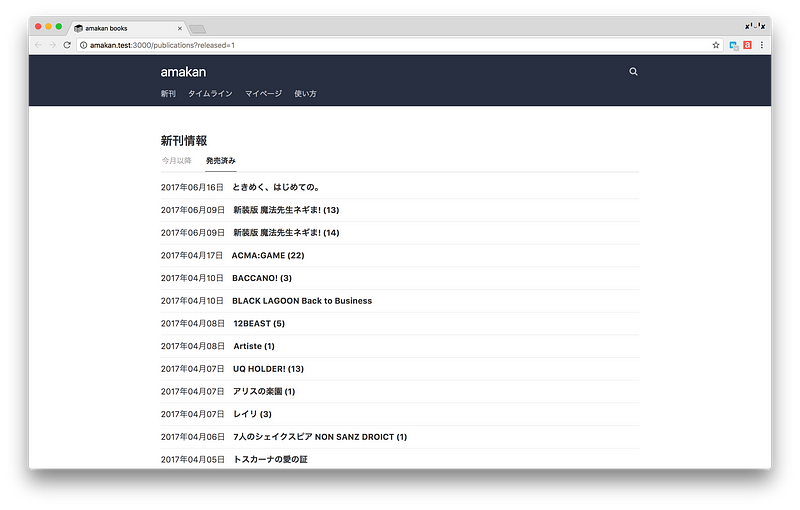
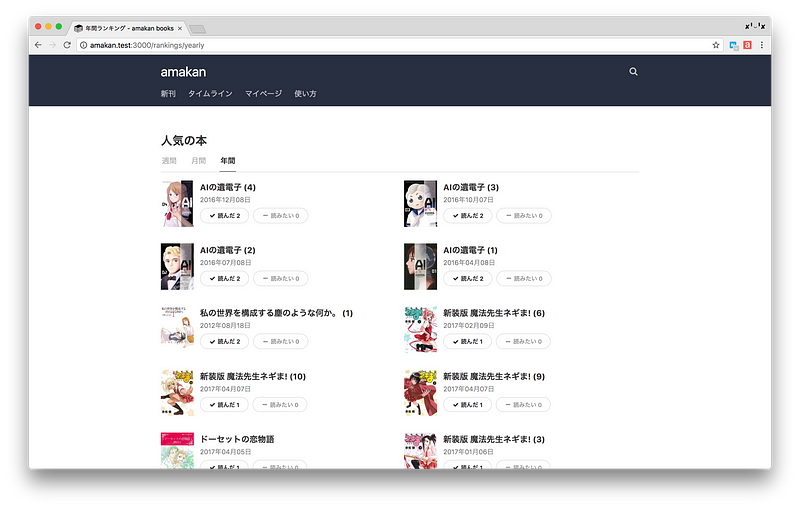
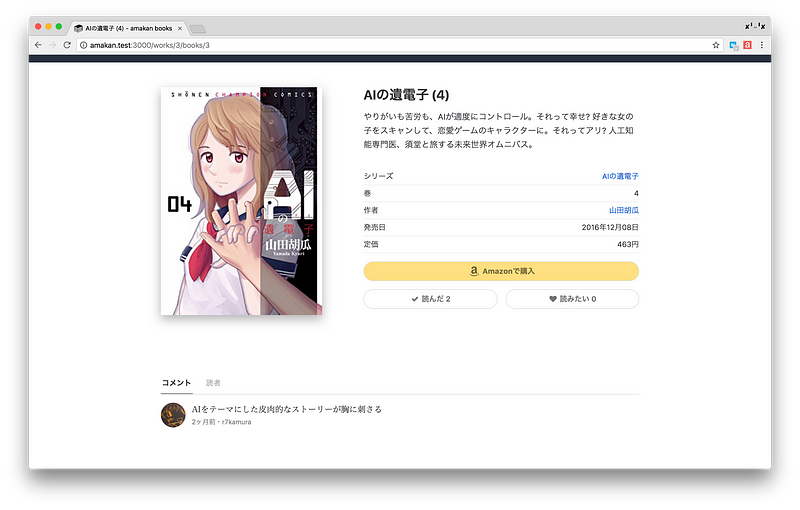
これまでの UI が明らかにオーバーデザインであることを認めつつ、新しい UI では、Web ブラウザのデフォルトの表示のような簡素な UI に近づけていっています。ナビゲーションはサイト上部に並べ、コンテンツに集中できるようレイアウトは1カラムにし、各セクションには説明的な見出しを明示し、画像やアイコンの利用は極力抑えるようにしました。初めてサイトを訪れる人にも構造が理解しやすく、主役である本がきちんと目立ち、読書管理と新刊チェックという操作を快適に果たせ、さまざまな表示環境で同じような体験を提供できる UI を目指しています。
 現在設計中のトップページ
現在設計中のトップページ とても簡素だが目的は果たしているはず
とても簡素だが目的は果たしているはず 各部品が小さくて可愛い
各部品が小さくて可愛い 表紙画像が目立って格好良い
表紙画像が目立って格好良い
新しい UI は7月頃に提供できる予定です。これまでの UI からガラリと変わってしまうので驚かせてしまうかもしれませんが、これまでよりもきっと良い体験になると考えています。UI の改善に積極的な amakan を、今後ともどうぞよろしくお願いします。