katatema.js
次のようなコードを書いて、
import React from "react" export default () =\> \<div\>Hello!\</div\>
次のようなコマンドを叩くと、
katatema build
次のようなファイルが生成されるという、katatema というツールをつくった。
\<!DOCTYPE html\> \<html\> \<head\> \</head\> \<body\> \<div\>Hello!\</div\> \</body\>
最先端の消耗
前に キーボードショートカットをカスタマイズするブラウザ拡張 - ✘╹◡╹✘ で、こういうことを書いた。
id:moznion へ、寒い日が続きますがお元気ですか。ともあれChrome拡張を1つこさえれば、大の大人が寄ってたかってモダンと言い合う類のものが一通り学べるだろうと思います。
最近のJavaScriptの周辺環境は大変で、何をやるにしても、本格的にコードを書きはじめるにはやれBrowserifyだWebpackだGulpだGruntだBabelだと色々なものを (そのときの最新の流行を察しながら) 導入していかなければならない。こういう調子では、本腰を入れてJavaScriptと向き合う機会に恵まれない職種の人達が簡単には参入できず、ReactやWebpackなどのプロダクトが例え良いものであったとしても、なかなか一般に普及しづらい状況にあると思う。
そういう背景から、最近のJavaScript周辺技術に対する裾野を広げるためにも、JavaScriptのファイルをポンと置くだけでモダンなツールの恩恵を受けられて、しかも単純にHello worldを表示して終わるだけでなく、実利的に役立つようなツールが必要だと考えた。今風の感じで書いた pages/index.js を与えると、katatemaは内部でWebpackやBabelなどのモダンなツールを操り、docs/index.html を生成してくれる。まあ炊飯器みたいなものですね。
next.js というツールがあり、これが似たようなことを実現していたんだけれども、CSSをJavaScriptのコードとして書かせたり、動的サイトとして動かしたりする必要は無かったので、自分の用途に合うものをつくることにした。
動きのある静的サイト
GitHub Pagesなどで静的サイトを公開したいとき、選択肢としてはJekyllやMiddleman、Octopress、Hexo、Hugoなど、色々なツールがある。https://www.staticgen.com/ を見れば全身の指でも数え切れないほどの沢山の静的サイトジェネレータが出てくる。中でもJekyllは特にGitHub Pagesで優遇されていて、ビルド作業 (ソースコードからHTMLファイルなどを生成する作業) をGitHubが勝手にやってくれるので、非常に便利。しかし、少しJavaScriptを加えて動きのあるサイトをつくろうと思うと、例えば以下のような選択肢を迫られることになる。
- 昔ながらの片手間で書くJavaScriptで済ませる
- Webpackなどの一連の環境を整えてビルドする環境を用意する
katatemaはこの問題に対して、他のツールに比べて強い優位性を持っている。まず前述したように、Webpackなどの設定は勝手にやってくれるので、面倒な設定作業を必要としない。そして、サーバサイドでもクライアントサイドでも同じソースコードで動作させられるため、動きを付けるのが非常に簡単である。Reactの機能を利用し、UIのコンポーネント化、状態管理、イベントハンドラ、ライフサイクルの利用など、少しのコードを付け足すだけで様々な機能を実装できる。
PHPの時代
PHP全盛期の時代、人々はサーバに置いたPHPファイルを単純なHTMLテンプレートとして利用し、穏やかで牧歌的な暮らしを送っていたように思う。PHPのこういう、とにかく置けば動く、ロジックはHTML中に埋め込む、みたいな分かりやすさ・取っ付きやすさみたいなところは好きだった。
ReactやJSXも最初はそういう風にHTMLテンプレートとして使い始めればいいかなと思っている。勿論単純なHTMLテンプレートの代替策としては留まらなくて、コンポーネントに分けてそれぞれ名前を付けて再利用したり、テストしたりしやすいという利点もある。入力値の型宣言ができたり、Lintに掛けられたりと、HTMLテンプレートとして使うことだけ考えてもReactには色々と便利なところがあると思う。
FTPの時代
同様に、FTP全盛期の、HTMLファイルを置いたパスにアクセスすればコンテンツが見られるような単純さも好きだった。間に複雑なルーティングのロジックなどが入らず、ファイルシステムをAPIとして利用するというのも、やはり分かりやすくて良い。まあ静的サイトジェネレータつくると大体そういう感じに落ち着くんだけれども、katatemaでも pages/xxx.js を置けば docs/xxx.html が生成されるということになっていて、この辺りは単純で分かりやすくて良いなと思っている。
./pages/index.js ---converted---\> ./docs/index.html ./pages/about.js ---converted---\> ./docs/about.html ./pages/usage.js ---converted---\> ./docs/usage.html
画面の更新
HTMLファイルを生成する機能だけでなく、開発時に使うためのプレビュー用サーバも用意している。次のようなコマンドでプレビュー用サーバが起動し、pages/index.js から生成されたHTMLが http://localhost:3000/ で、pages/foo.js から生成されたHTMLが http://localhost:3000/foo.html で閲覧できるようになっている。
katatema serve
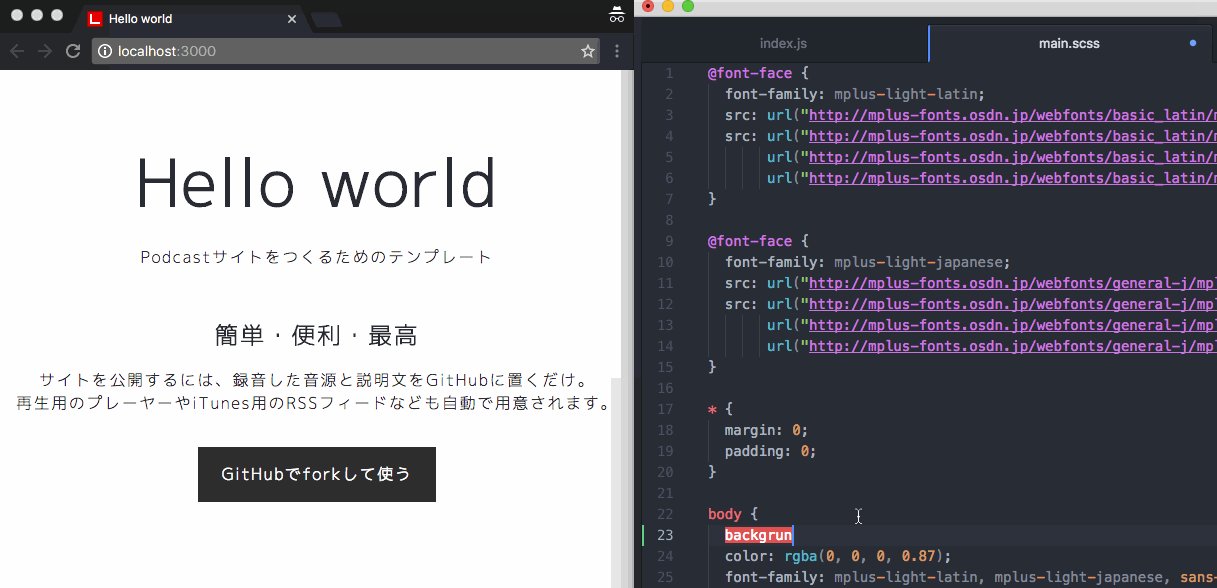
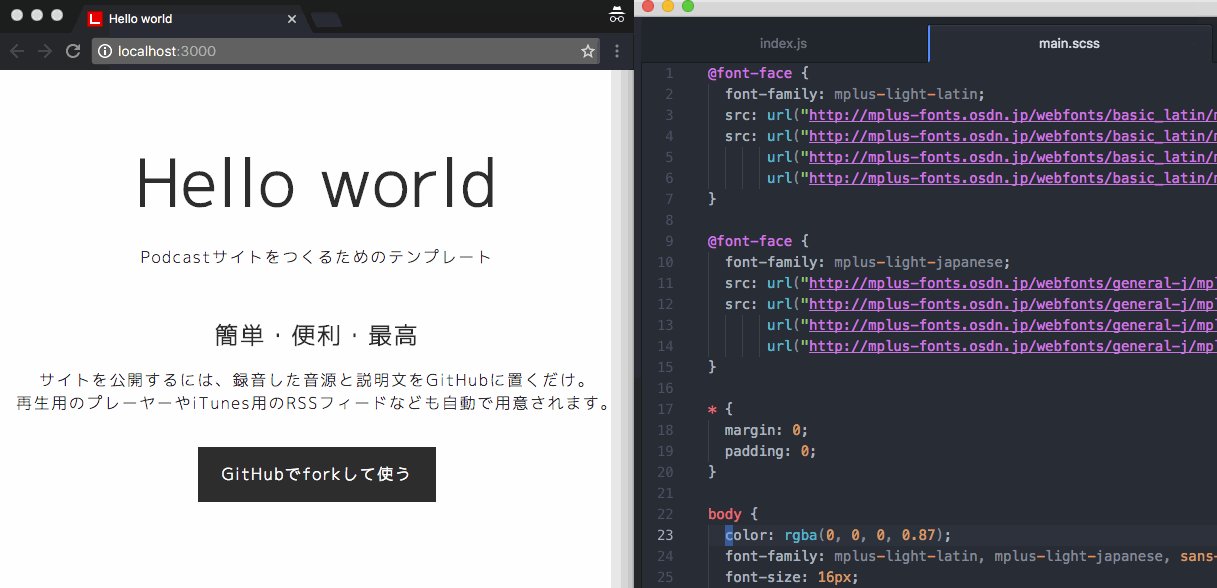
katatemaでのプレビュー時には、ソースコードを書き換えるとページがリロードされることなく画面の一部がヌルリと書き換わるようになっている。勿論ページだけでなく、ページで利用しているCSSを書き換えたときも、同様に新しいスタイルが適用されるようになっている。めちゃくちゃ便利で、デザイン作業とかだとこれが無いと正直やってられない。

ちなみにWebpackとReactを使ってHot Module Replacementという機能が利用されていて、内部的にはソースコード変更時にWebSocketで差分のデータがサーバからクライアントに受け渡されており、Reactの差分更新で画面の一部が書き換わっている。これを自分で設定しようとすると、webpack-dev-serverやreact-hot-loaderなどの設定を自分で行わないといけないので、慣れていないとかなり面倒くさいことになる。
利用事例
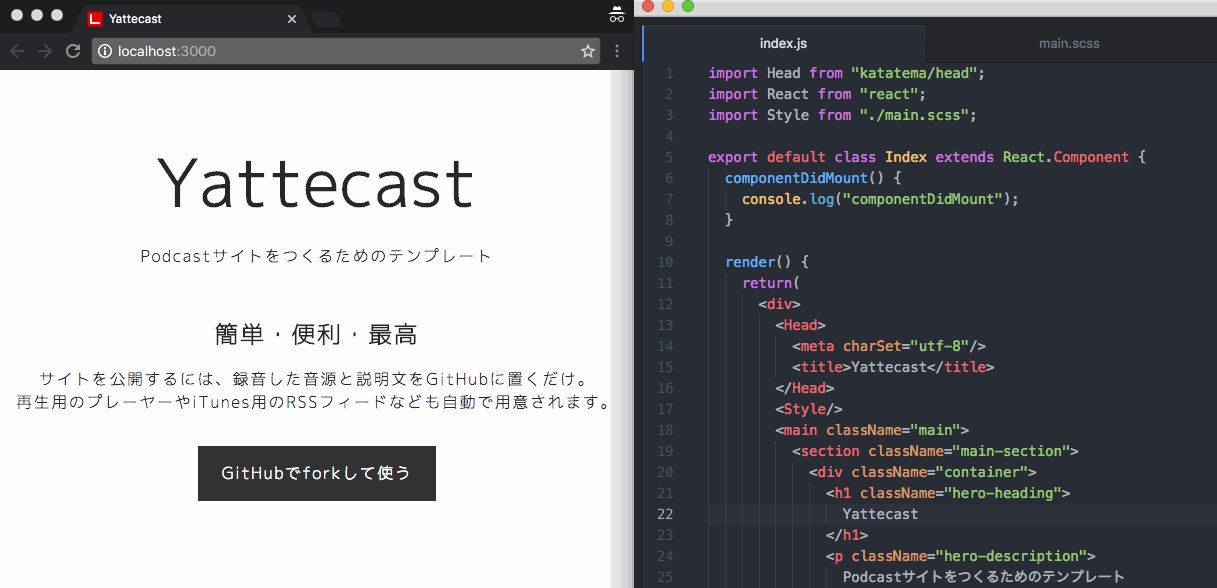
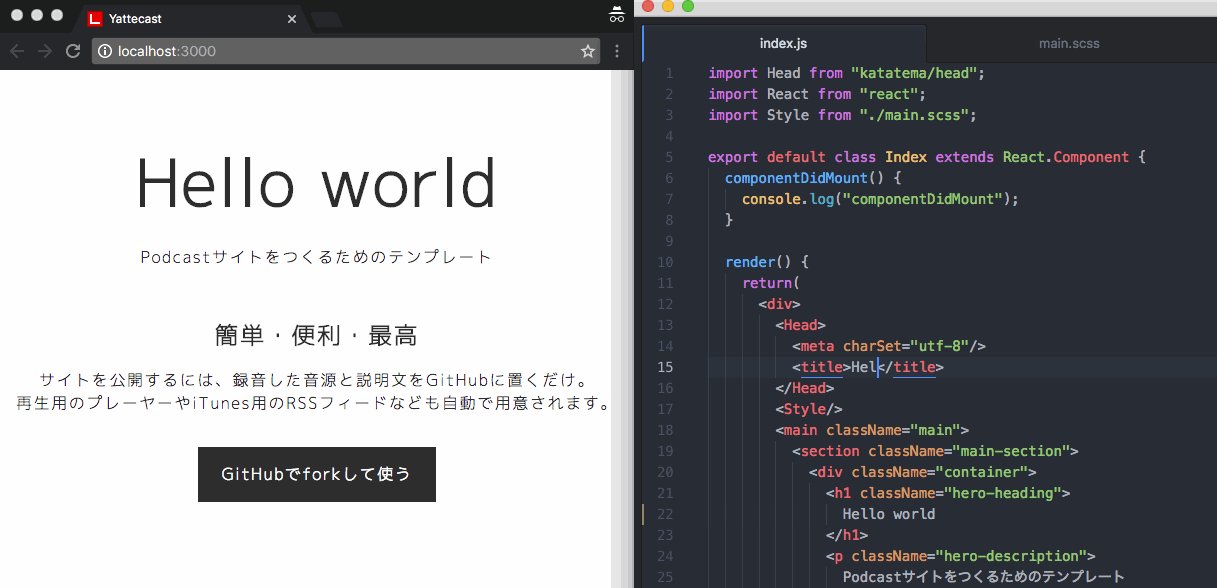
このツールは元々 Yattecast - Podcastサイトをつくるためのテンプレート というページをつくるときに、丁度いいツールが無かったので1週間ほどでこしらえたものである。画面の左側にプレビュー画面、右側にエディタを置いて、コードを保存するたびに徐々にページが出来上がっていく体験は非常に良いものだった。
おわり
Webpackの使い方に慣れていないところが多々あり、next.js のコードを参考にした結果、かなり似た感じのツールになってしまった感が否めない…。しかし恐らく対象としている主な利用者層が違っていて、自分としてはWebデザイナーぐらいの人に使ってもらえる、そんなに融通は効かないけれど簡単に使えるツールに出来ると良いなと思っている。
すべての静的サイトはこれでつくるべきだとは到底思ってはいなくて、低コストで雑にページをつくりたいときの道具、あるいは昨今のJavaScript周辺技術の学習用途とかで使うと良いんじゃないかと。特設サイトみたいな小規模なページを手早くつくるために導入してもらえると嬉しい。
追記
最初、katatemaをつくった動機として「nowなどを使って動的サイトにホスティングする必要は無い云々」ということを書いていたんですが、nowは静的サイトもホスティングできるということを指摘していただいて、その辺りの文面を修正しました。誤解を招く文章で申し訳ないです!