Twitterクライアント進捗
YAPC 3日目のイベントとしてMicrosoftさんがハッカソン会場を提供してくれて、Ben Ogle氏やmizchi氏などElectronに詳しい人達がElectronの紹介や知見共有をしてくれるということで、我乗此大波と思い、急遽Electronをやりはじめた。初見です。よろしくお願いします。経緯は 最強のTwitterクライアント戦争に参戦 - ✘╹◡╹✘ にも書いたので良ければ。それで、今日のハッカソンにReactとかGulpとかFluxとかいろいろ覚えながらつくったのがr7kamura/retro-twitter-client。
Slackにelectron-jpチームつくったのでよければ
https://electron-jp-slackin.herokuapp.com/
ハッカソン中にElectronの日本ユーザがチャットできる場があるといいねという話をしたので、Slackにelectron-jpというチームをつくりました。 Join electron-jp on Slack! を開いてメールアドレスを入力すれば、勝手にそこに招待が飛んで参加できるようになってるんで良ければご参加ください。Electron勉強してみようと思うけど何からやったらいいか分からないとか、チュートリアル終わってからどこ行けばいいか分からなくて詰んだみたいな人とか、こういう設計普通なんですかどうなんですかみたいな相談したりとかできるといいですね。あとelectron-jpのチームをつくったときに、作業ログとしてこういうSlackチームのつくりかたを SlackinでSlackに誰でも参加できるチームをつくる - Qiita にまとめたのでこれも良ければどうぞ。
v1
以下は進捗の様子です。これは初期状態。この段階でレポジトリつくって、あとMacとWindows用にビルドしてリリースタグ付けて配布する仕組み整えるのも何故かここで既にやってて「Hello world専用アプリ完全に実用段階なのでインストールお願いします」とか言って配布したりしていた。

v2
これはUIの方向性決定したときですね。Slack風のUIがやはり良いなと再認識してその方向でいくことに決めたのもこのタイミング。この段階でSass使うことにしたので、Sassのコンパイルの自動化とかを適当にやった。あと外部からCSSライブラリ持ってくるときの素振りとしてreset.cssを使ってみることに。

v3
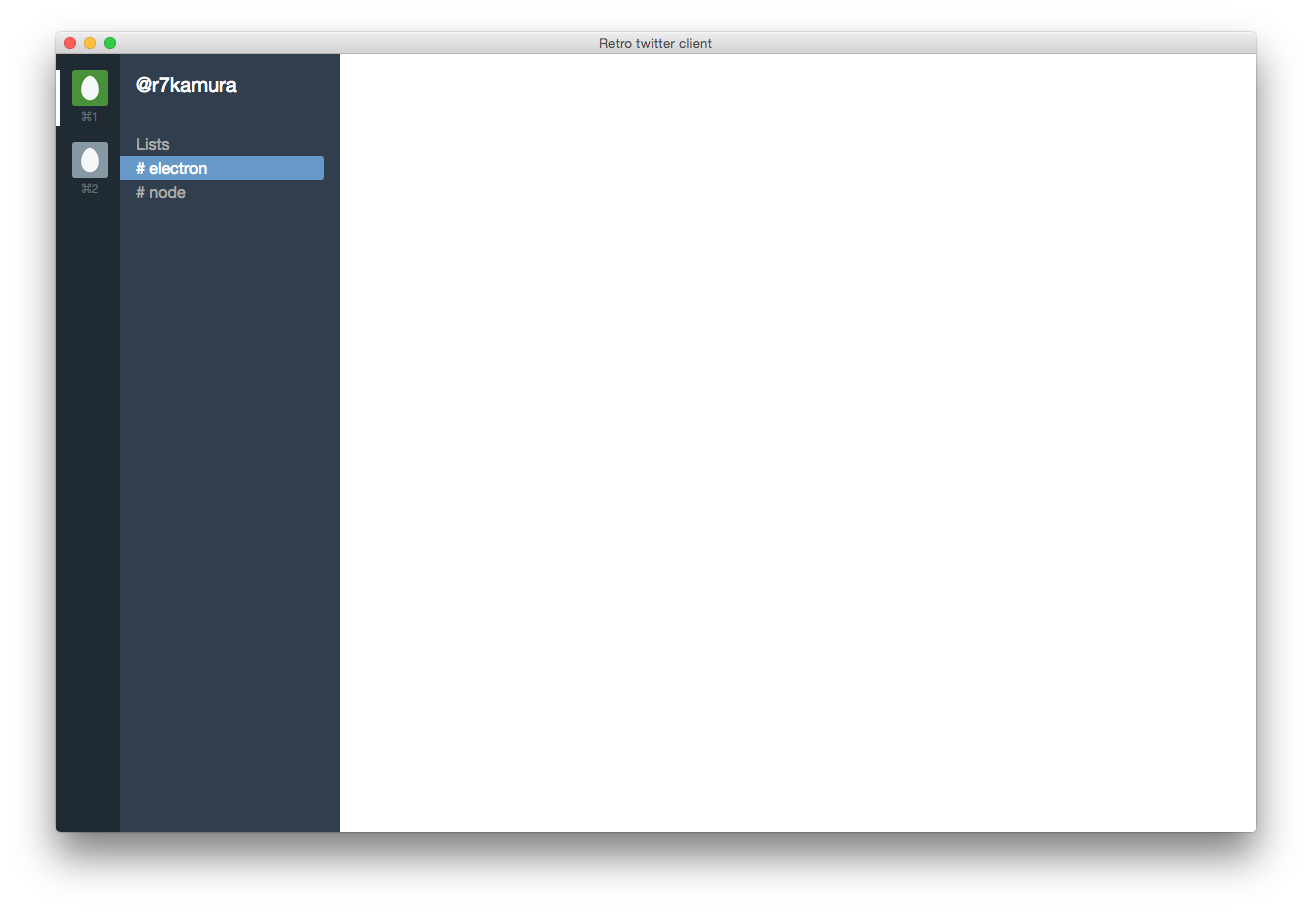
これは3ペイン化したとき。flex box使ってみるかと思って少し勉強して導入したのもこのとき。 
v4
とりあえずアカウント切り替えあたりのデザインやると少しはモチベーション上がるなと思って付けたやつ。

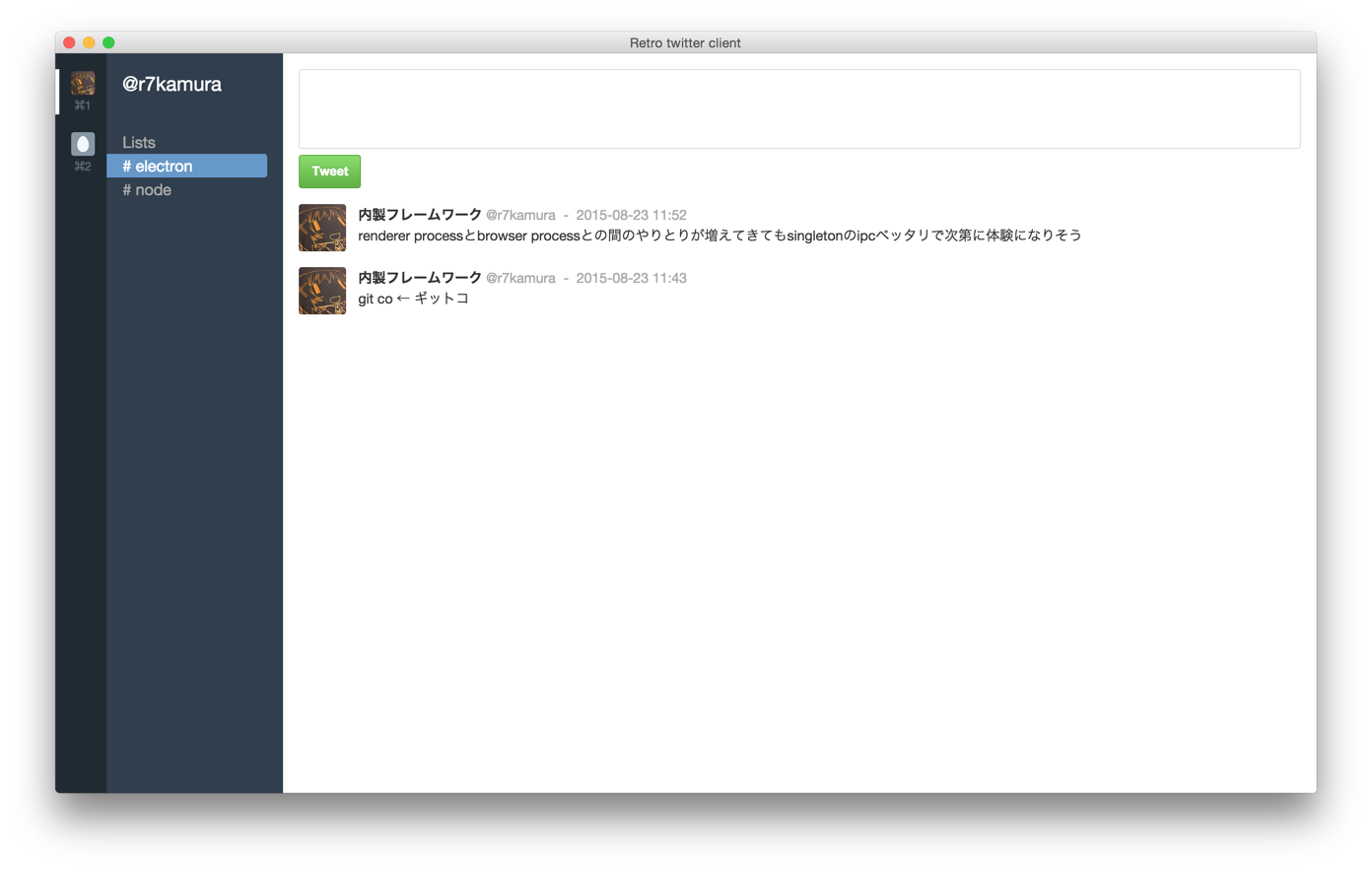
v5
テストケースでもUIモックでもなんでもいいけど、複数の要素が存在する可能性がある場合は、必ず2つは用意しとくとテストしやすくて良い。

v6
ここで increments/qiita-coat を導入してみることにした。あと後の変更に向けてモックの段階からReactを導入しておくことに。

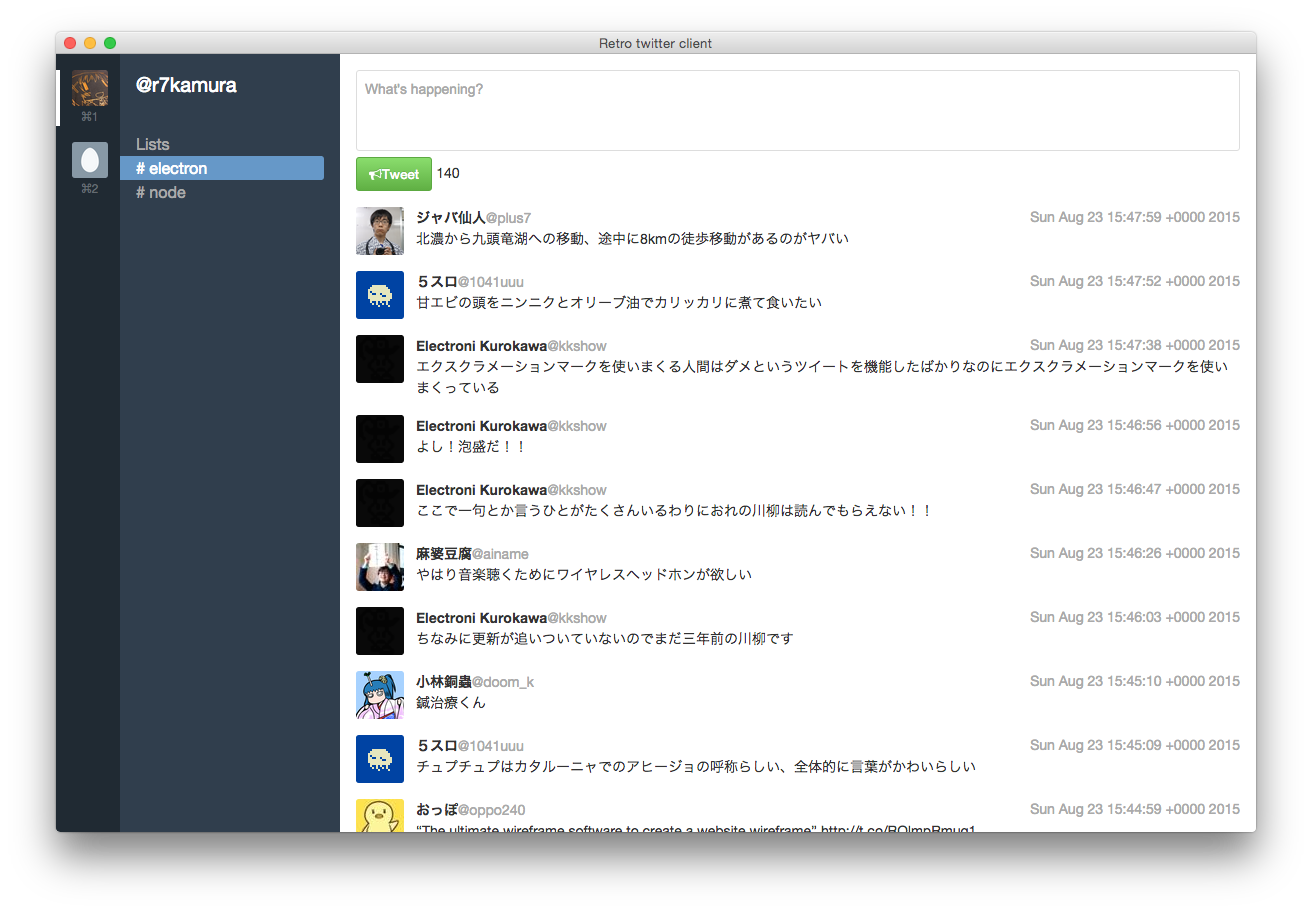
v7
ここで大きく時間取って、
- ログイン機能用に起動時に開く別画面を用意
- アクセストークンを取得して保存
- 画面表示後にtwitterからタイムラインのデータを取得
- Storeというクラスを用意して取得したデータを格納
- ViewにStoreを監視させておいて変更があれば再描画
というロジックを入れた。

とりあえず現状こんな感じであまり機能がまだ無いけど、基本的な動作をできるようにしたあとは、複数アカウントとかリストとかに対応していけるとよいですね。つくってたらRedditクライアントもつくりたかったのを思い出して、ユーザと発言が存在する情報収集系のサービス全部抽象化して扱えると便利そうとか思った。